히포차트4 - 마우스 드래그 이벤트 잡기 (Zoom 기능 응용) (1)
히포차트4 - 마우스 드래그 이벤트 잡기 (Zoom 기능 응용) (1)
먼저 아래와 같은 설정과 코드를 작성할 수 있습니다.


private void Draw2()
{
SeriesList sList = new SeriesList();
sList.ChartType = ChartType.Column;
Series sr = new Series();
SeriesItem item1 = new SeriesItem(2861);
SeriesItem item2 = new SeriesItem(3861);
SeriesItem item3 = new SeriesItem(4861);
sr.items.Add(item1);
sr.items.Add(item2);
sr.items.Add(item3);
sList.SeriesCollection.Add(sr);
this.hHippoChart1.SeriesListDictionary.Add(sList);
this.hHippoChart1.DrawChart();
}
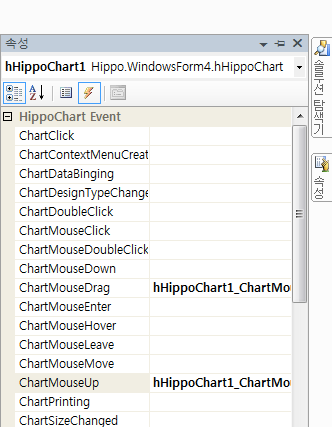
private void hHippoChart1_ChartMouseDrag(object sender, EventArgs e)
{
// 마우스로 드래그할 때 발생
}
private void hHippoChart1_ChartMouseUp(object sender, MouseEventArgs e)
{
MessageBox.Show("마우스를 놓았다!");
}
위와 같이 코드를 작성할 경우 드래그 할 때 점선의 네모 박스가 만들어 지고 mouseup 이벤트 핸들러를 통해 마우스를 놓는 순간을 잡을 수 있습니다.
chartmouseup 이벤트에서는 Zoom이 되는 코드를 생성할 수 있는데 이는 드래그 시 네모 박스에 잡힌 시리즈아이템만을 다시 그림으로써 확대 효과를 줄 수 있습니다.
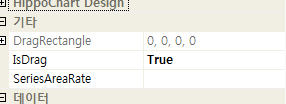
위 속성창에서도 보이는 DragRectangle 의 좌표와 차트의 상대 좌표를 응용하여 잡힌 막대, 라인 등을 집어낼 수 있는데 이에 대해서는 다음 강좌에서 보다 자세히 다뤄보겠습니다.